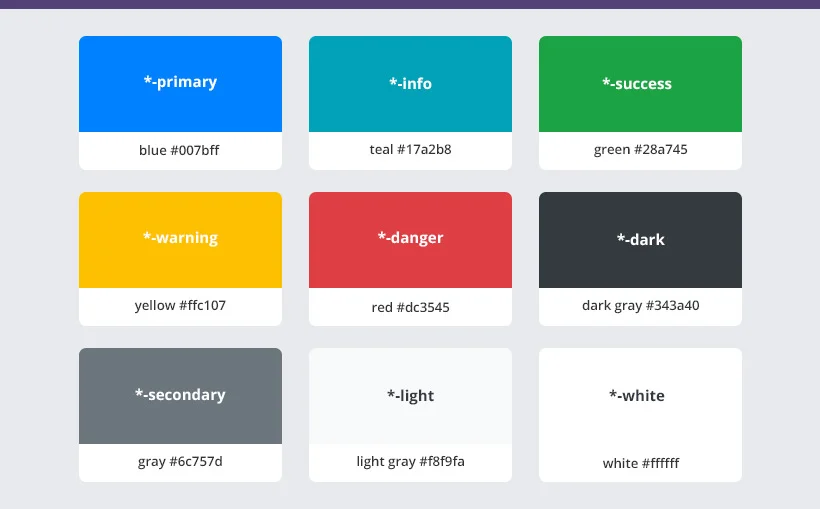
Colours
Samples and Examples
Over 280 Caravans and Campers Gather and Glamp from All Corners of the Country
Q: Why did the robot go camping?
A: He needed to recharge his batteries.
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-body
.text-muted
.text-white
.text-black-50
.text-white-50

--bs-blue: #0d6efd;
--bs-indigo: #6610f2;
--bs-purple: #6f42c1;
--bs-pink: #d63384;
--bs-red: #dc3545;
--bs-orange: #fd7e14;
--bs-yellow: #ffc107;
--bs-green: #198754;
--bs-teal: #20c997;
--bs-cyan: #0dcaf0;
--bs-white: #fff;
--bs-gray: #6c757d;
--bs-gray-dark: #343a40;
--bs-primary: #0d6efd;
--bs-secondary: #6c757d;
--bs-success: #198754;
--bs-info: #0dcaf0;
--bs-warning: #ffc107;
--bs-danger: #dc3545;
--bs-light: #f8f9fa;
--bs-dark: #212529;
Middle column for other colour options? Set in CSS css/style.css (not in assets)
pink {.color-pink color: pink;}
orange {.color-orange color: orange;}
teal {.color-teal color: teal; #20c997}
limegreen {.color-limegreen: color: #08FF46}
Etc.
The easiest way is to set colours in CSS
Adobe's colour wheel